共计 192 个字符,预计需要花费 1 分钟才能阅读完成。


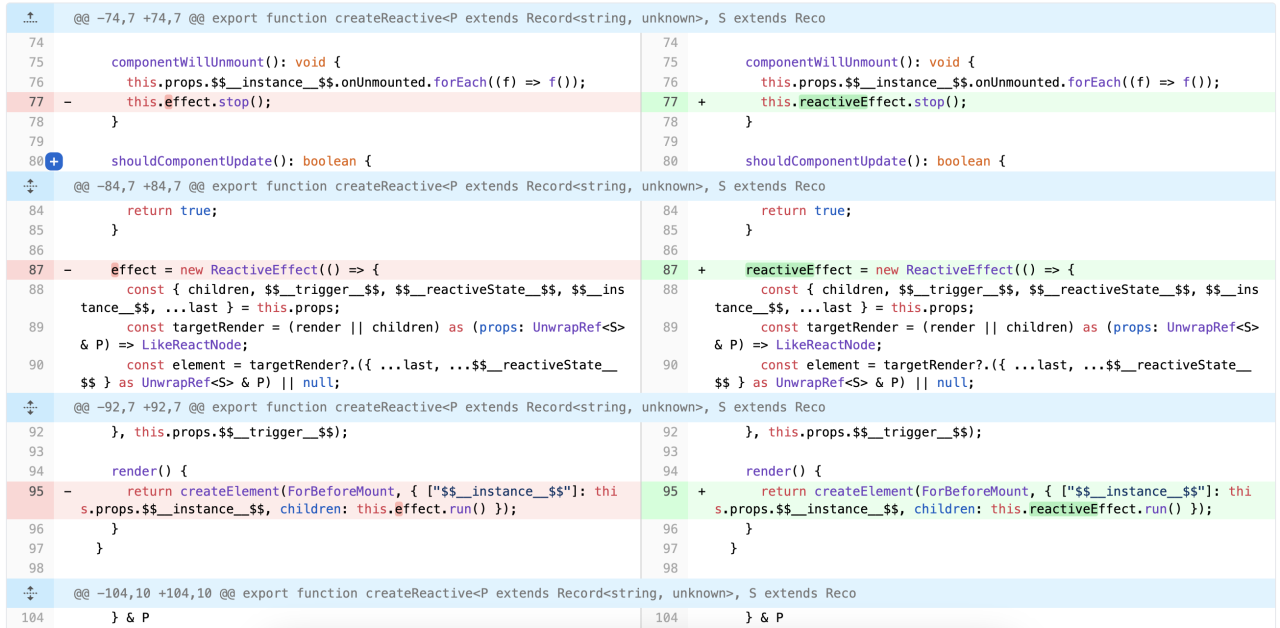
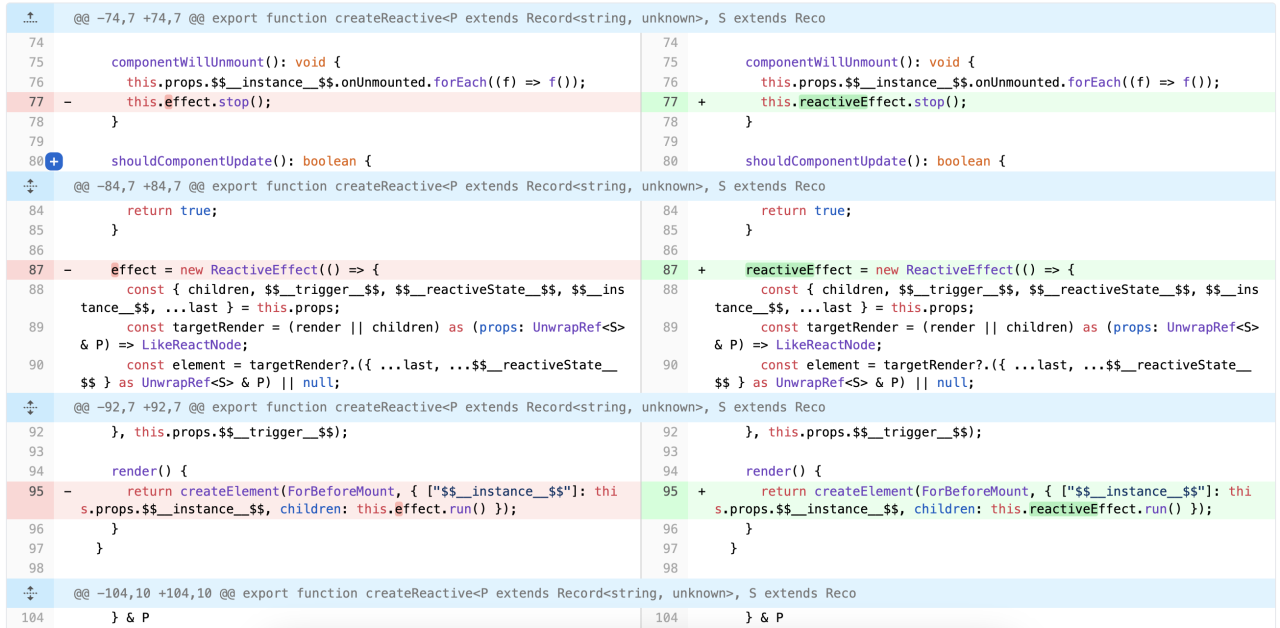
项目链接 https://github.com/MrWangJustToDo/git-diff-view
npm 分为了三个包:
@git-diff-view/core纯数据处理逻辑@git-diff-view/reactreact 组件,你可以只安装这个包来体验@git-diff-view/vuevue 组件,同上
ps:为了解决渲染性能问题,组件支持 webworker 的用法,可以查看主页例子
正文完
共计 192 个字符,预计需要花费 1 分钟才能阅读完成。


@git-diff-view/core 纯数据处理逻辑 @git-diff-view/react react 组件,你可以只安装这个包来体验 @git-diff-view/vue vue 组件,同上 ps:为了解决渲染性能问题,组件支持 webworker 的用法,可以查看主页例子