共计 2627 个字符,预计需要花费 7 分钟才能阅读完成。
🐼🐳暂时没搞懂怎么加图片, 就先引用一下自己知乎上的图片🐱🐶
最近在 github 上创建了一个d2learn 社区, 于是就想着怎么也得搞个 Logo 吧, 于是结合社区背景设计了如下 Logo

这个 logo 初看, 可能看不出什么。但是如果给一个提示: 二进制。那么我相信很多有一些计算机背景的同学, 肯定就能猜到这个 logo 的设计思路了 —— 二进制 + ASCII 码。下面就来详细的介绍一下 D2Learn Logo 和其动画的创作过程
Logo 想法的诞生过程
由于 d2learn 是一个关于技术知识分享、学习、交流的开源社区。所以 logo 设计的时候希望体现一定的技术背景并且一定程度的能表达 d2learn, 这样就有了大体框架
- 用二进制做技术背景表达
- 把 d2learn 含义直接或间接的融入 Logo
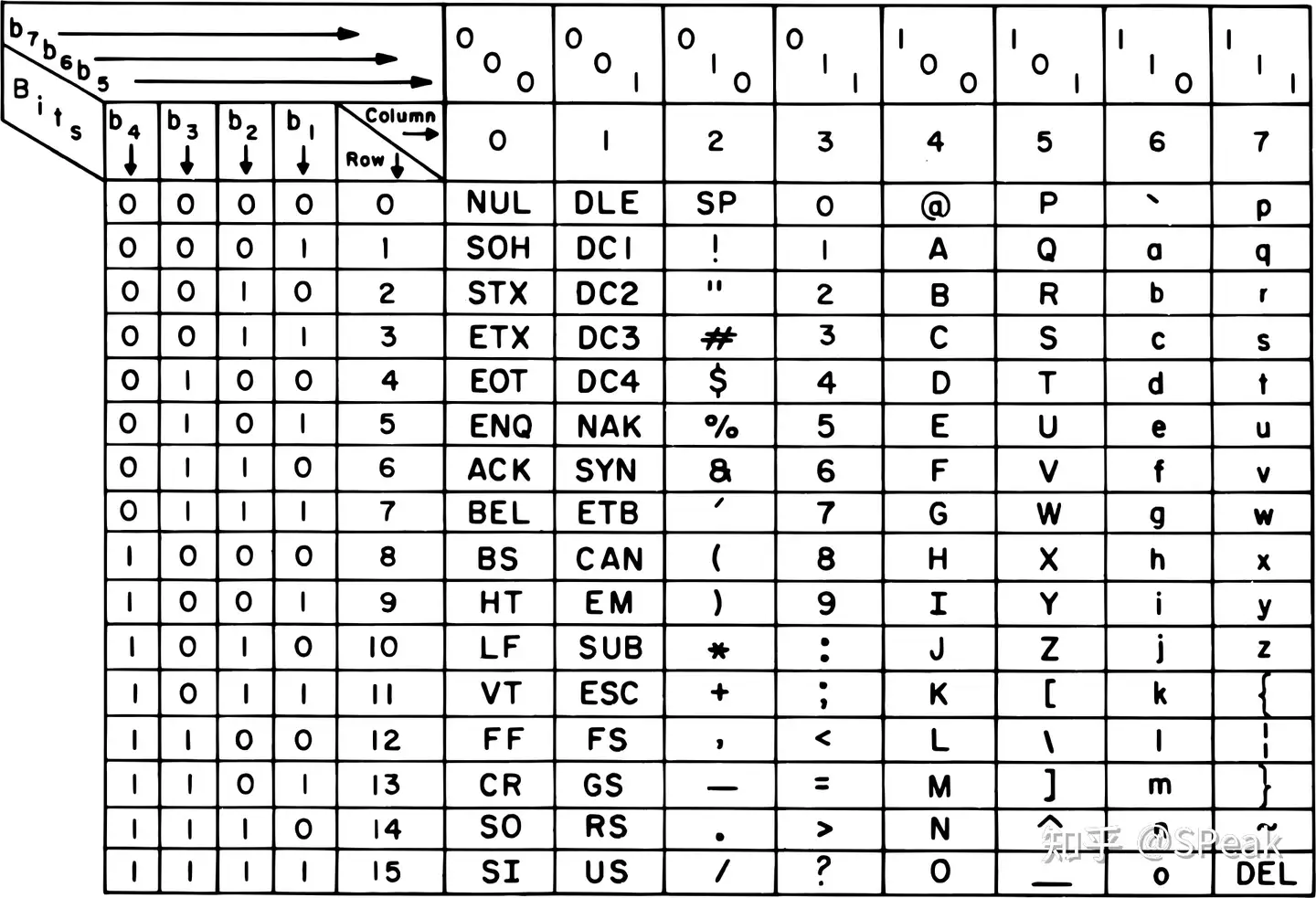
从文字到图案 – 二进制和 ASCII 码

这样我们就能很容易把 d2learn 或其中的几个字母通过 ASCII 转成对应的二进制
d2learn
01100100 00110010 01101100 01100101 01100001 01110010 01101110
或许可以换个排序方式?
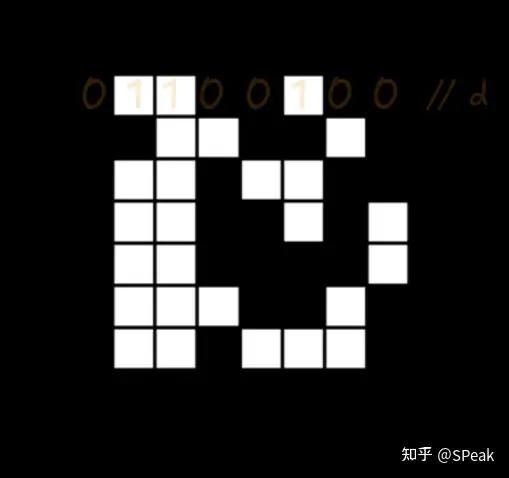
01100100 // d
00110010 // 2
01101100 // l
01100101 // e
01100001 // a
01110010 // r
01101110 // n
似乎有点 ” 图案 ” 的感觉了
起初也差点就想把 0 和 1 的颜色调一下就当做社区 logo 的, 但想了想是不是有点太直白了点?
同时也想到了 0 和 1 与颜色中黑与白似乎是对应的, 这样就可以把 0 用黑色表示, 1 用白色表示就能自然的形成一个图案了

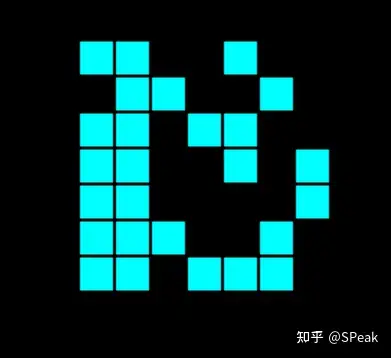
这样看起来就感觉有点哪个意思了, 但还是单调了点。或许可以把白色换成天蓝色 (青 -CYAN) 似乎更有科技感一点?

到这 基本这里 图案也有了、含义也有了、但似乎还是缺少了一点“艺术性”?
融入色彩艺术
由于一个字节由 8 个 bit 位组成, 但是 ACSII 码的最高位都是 0, 并且 d2learn 也是 7 个字母。这就导致 Logo 的实际大小是 7×7。在这种情况下如果要突出 8 这个数字或者显式一点 8bit 的含义就是把 7×7 扩展到 8×8。
为了不破坏图案, 或许可以给已经形成的图案加一个底座, 并且底座必须要 8bit 都要点亮才符合我们的期望, 这里的难点就变成了底座的颜色选择了
如果采用一种颜色会不会感觉太单调? 如果采用多色那又选择哪些颜色呢?
能不能把“所有颜色”都融入这个 logo 里呢? 这个时联想到先前的白色、色散、光谱色(彩虹色)。这样就恰到好处 [红、橙、黄、绿、青、蓝、紫] + 白 正好是 8 种颜色。这样我们 logo 底盘的 8 个 bit 位就可以用这些颜色点亮了, 也就形成了最开始的 logo 图案

并且黑色也作为背景色没有缺席
Logo 动画生成
使用 8×8 的像素面板, 然后从上到下依次控制像素的显示
- bit 为 1 的像素: 执行 FadeIn 动画
- bit 为 0 的像素: 执行 FadeOut 动画
最后形成的效果就有点 Terminal 控制终端闪烁的输入提示符一样, 一个一个的输入像素的感觉 …
动画生成代码
#include
#include "hanim.h"
using namespace hanim;
const static int THICKNESS_240P = 1;
const static int THICKNESS_480P = 2;
const static int THICKNESS_1080P = 4;
const static int THICKNESS = THICKNESS_480P; // THICKNESS_1080P;
static std::vector> d2learnLogoMap {{0,1,1,0,0,1,0,0}, // d
{0,0,1,1,0,0,1,0}, // 2
{0,1,1,0,1,1,0,0}, // l
{0,1,1,0,0,1,0,1}, // e
{0,1,1,0,0,0,0,1}, // a
{0,1,1,1,0,0,1,0}, // r
{0,1,1,0,1,1,1,0} // n
};
struct D2LearnLogo : public Scene {virtual void timeline() override {auto logo = PixelPanel();
logo.stroke_color(HColor::BLACK);
logo.scale(2);
//play(Create(logo));
for (int i = 0; i < 7; i++) {for (int j = 0; j < 8; j++) {if (d2learnLogoMap[i][j]) {play(FillColor(logo[i][j], HColor::CYAN), 5);
} else {play(FadeOut(logo[i][j]), 5);
}
}
}
play(FillColor(logo[7][0], HColor::RED), 10);
play(FillColor(logo[7][1], HColor::ORANGE), 10);
play(FillColor(logo[7][2], HColor::YELLOW), 10);
play(FillColor(logo[7][3], HColor::GREEN), 10);
play(FillColor(logo[7][4], HColor::CYAN), 10);
play(FillColor(logo[7][5], HColor::BLUE), 10);
play(FillColor(logo[7][6], HColor::PURPLE), 10);
play(FillColor(logo[7][7], HColor::WHITE), 10);
}
};
int main() {hanim::HEngine::default_config1();
//hanim::HEngine::set_window_size(320, 240);
//hanim::HEngine::default_config2();
hanim::HEngine::recorder_file_name("d2learn-logo");
hanim::HEngine::render(D2LearnLogo());
hanim::HEngine::save_frame_to_img("d2learn-logo.png");
return 0;
}
动画视频
https://github.com/user-attachments/assets/03999462-5902-4e03-82e8-47289cabbe4b



