共计 728 个字符,预计需要花费 2 分钟才能阅读完成。
PlasmoCSUI h-full 不生效
用过 plasmo 的大佬,帮看看问题~
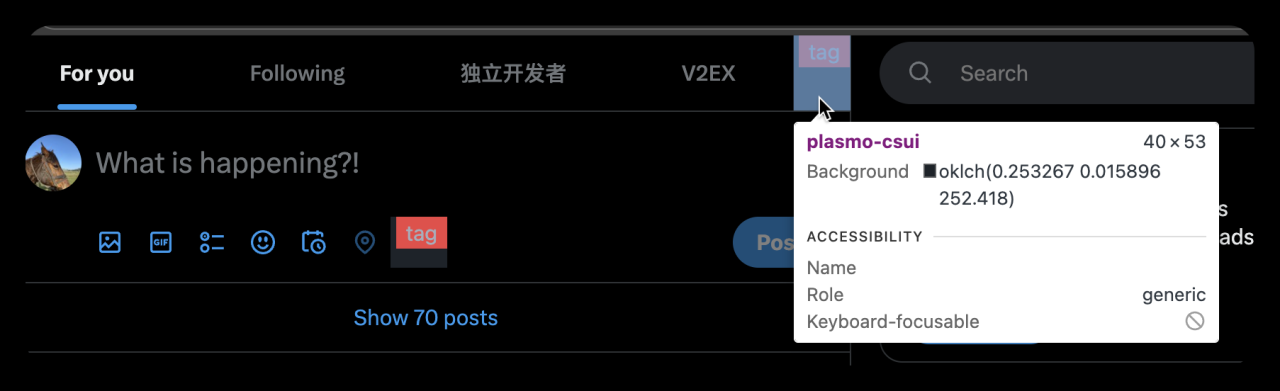
我在页面中,想向一串 list 的尾部(一排水平的按钮),再注入一个我自己的元素(按钮),想保持和他们一样的按钮高度,但是我发现我自己的元素使用 h-full 不生效,无法充满父节点。有了解这个问题的吗?
如下图



import cssText from "data-text:~style.css"
import type {PlasmoCSConfig, PlasmoGetInlineAnchorList} from "plasmo"
export const getStyle = () => {const style = document.createElement("style")
style.textContent = cssText.replaceAll(":root", ":host")
return style
}
export const config: PlasmoCSConfig = {matches: ["*://*.x.com/*", "*://*.twitter.com/*"]
}
export const getInlineAnchorList: PlasmoGetInlineAnchorList = async () => {const elements = document.querySelectorAll('[role="tablist"]:last-child')
return Array.from(elements).map((el) => ({
element: el,
insertPosition: "beforeend"
}))
}
const PlasmoCSUI = () => {
return (
tag
)
}
export default PlasmoCSUI
正文完



