共计 481 个字符,预计需要花费 2 分钟才能阅读完成。
Elementor 是一个功能强大的 WordPress 页面构建器插件,有免费版本和付费版本(Pro)可以选择。Elementor Pro 自带许多高级功能,包括使用自定义字体、CSS、图标等构建网站布局。如果您使用的是免费版 Elementor,则可参考以下步骤在网站中添加自定义 CSS。
1、访问 WordPress 站点管理后台,在仪表盘中选择 Appearance -> Customize,进入自定义设置面板界面。

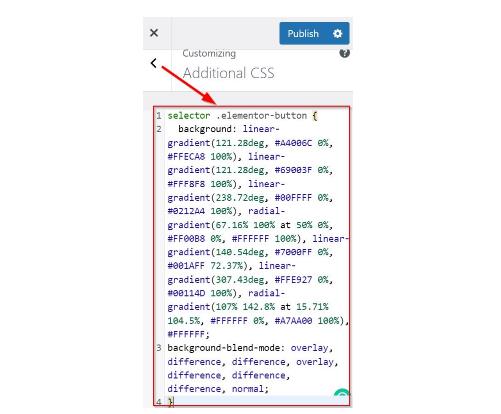
2、在自定义设置面板界面,转到 Additional CSS 部分,复制粘贴要添加的自定义 CSS 代码段。
3、编辑完 CSS 代码后,单击 Publish 按钮更新操作。

4、转到 Elementor 编辑器,然后从小部件面板中选择按钮小部件,将其拖放到画布区域。一旦添加了按钮小部件,您就可以根据自己的喜好编辑和设置小部件的样式。例如,在按钮小部件设置面板上,导航到 Advanced tab -> Layout -> CSS ID。
输入您之前在 Additional CSS 中添加的自定义 CSS ID,并保存。最后,返回 WordPress 站点页面,如无意外,您将会看到添加自定义 CSS 后的显示效果。

正文完




