共计 800 个字符,预计需要花费 2 分钟才能阅读完成。
HTML 网站地图能为网站访问者提供了一个有组织的页面和帖子列表,有利于提升用户体验。本文主要介绍下在 WordPress 上添加 HTML 网站地图的简单方法,有需要添加 HTML 网站地图的朋友,可以参考下。
WordPress 上添加 HTML 网站地图的简单方法是使用相关 WordPress 插件(如付费版的 All in One SEO,免费版的 Simple Sitemap 等),本文以 Simple Sitemap 插件为例。
Simple Sitemap 是一款免费的 WordPress 插件,能兼容诸多主流的 WordPress 主题模板和其他插件,可以让您轻松地在 WordPress 网站上添加 HTML 网站地图。
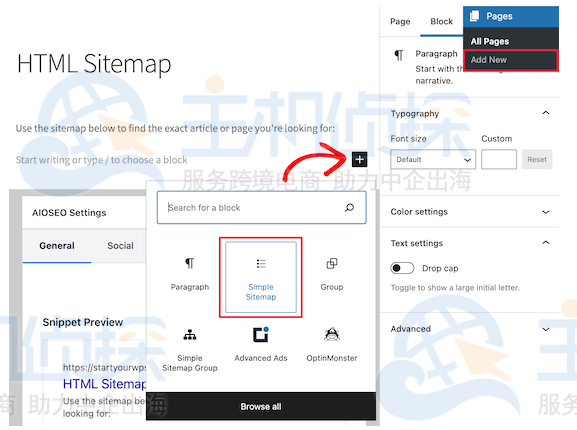
首先登录到 WordPress 站点后台,在仪表盘中安装并激活 Simple Sitemap 插件。一旦插件被激活,您可以打开一个现有的页面,或导航至 Pages » Add New,创建新页面。然后在 WordPress 古腾堡区块编辑器中,单击 + 按钮,选择 Simple Sitemap 选项,如下图所示:

这个插件包含的另一个模块是 Simple Sitemap Group,它还可以创建一个分支的可视化站点地图。
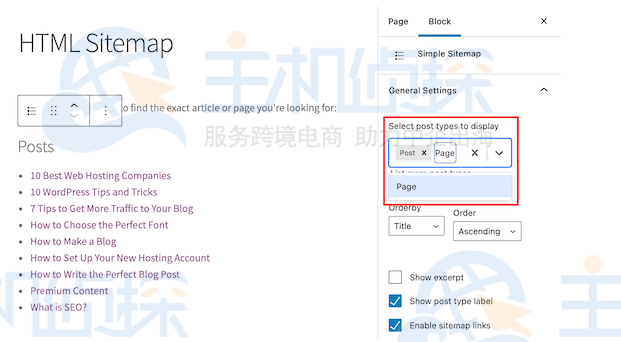
一旦您添加了这个块,它将自动创建您的 HTML 网站地图。在右边的菜单上,你有自定义选项,你可以选择显示“文章”或“页面”,或者两者一起显示。在 Select post types to display 选择要显示的文章类型下拉框中,输入‘Post’或‘Page’即可选择要显示的内容。

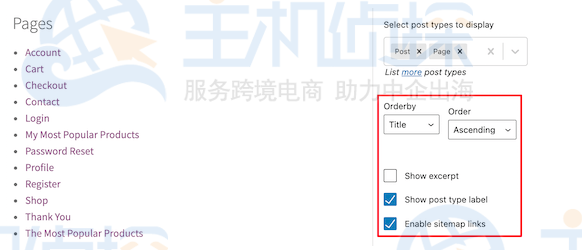
接下来,您可以通过更改‘Orderby’或‘Order’下拉列表更改列表的显示方式。您还可以显示列出的页面或帖子的摘录,并启用或禁用链接。通常情况下将保持默认插件设置,以保持 WordPress 网站上的 HTML 站点地图简单和易于浏览。

一旦您完成了 HTML 网站地图页面的定制,点击“发布”或者“保存”。当您的访问者访问 HTML 站点地图时,他们会看到一个类似于下图的导航页面。




