共计 820 个字符,预计需要花费 3 分钟才能阅读完成。
Elementor 是 WordPress 最受欢迎、最先进的可视化拖放页面构建器之一,它有免费版和专业版可选,提供各种功能,可以帮助您快速创建响应式网页和网站。Elementor 还提供了一系列预先制作的模板,能帮您更快地创建网站。本文主要介绍下如何使用 Elementor 创建弹出窗口。
Elementor 插件免费版本支持网站建设者的所有基本需求,包括广泛的模板选择、响应式编辑、复制样式和数十个小部件。用户也可以升级到 Elementor Pro 专业版,其中包括额外的高级功能,如运动效果和鼠标效果以及 50 多个小部件,例如幻灯片、动画标题、专业图库、翻转框等等。
点击查看:Elementor 官网
使用 Elementor 创建弹出窗口的方法很简单,您可升级至 Elementor 专业版,以获取更多高级功能。Elementor 本质上是一款 WordPress 插件,所以您需要在 WordPress 站点安装并激活该插件,然后可参考以下步骤来创建弹出窗口。
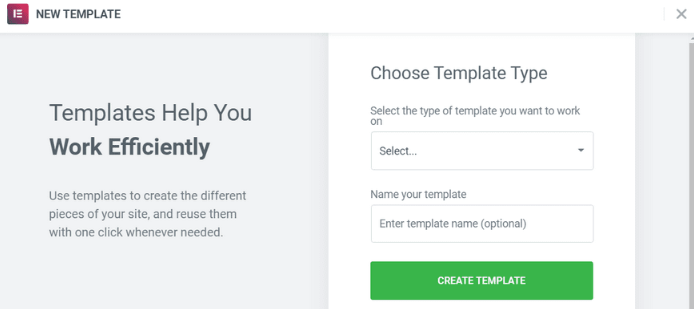
1、登录到 WordPress 站点后台,在后台管理界面,选择 Dashboard > Templates > Popups > Add New,添加新窗口。
2、为您选择的模板命名,然后单击 Create Template 创建模板。

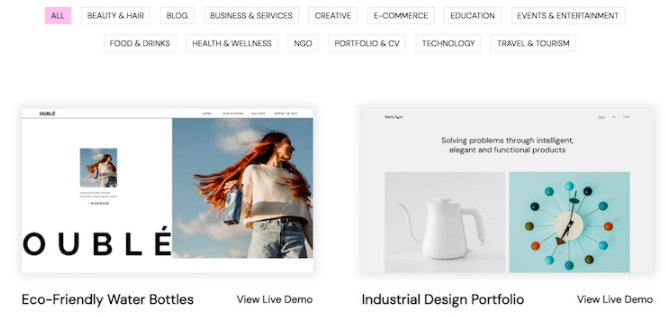
3、您可以选择创建自己的模板或从模板库中选择一个模板。

设置好模板后,点击 Publish 发布,保存更新。
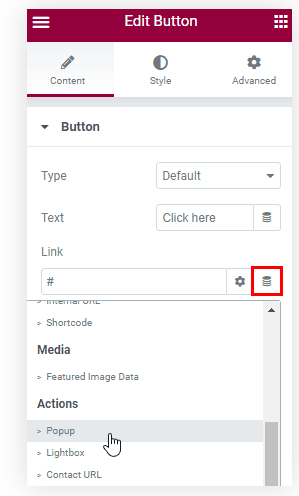
4、接下来,您可以在 Elementor 中创建一个新页面,并拖动按钮小部件。在布局下,依次选择 Link > Dynamic > Actions > Popup,如下图所示:

5、导航至 Popup > Open Popup,并选择您刚创建的窗口界面。完成设置后,点击 Publish 进行发布,然后您可单击按钮查看窗口界面。
以上是使用 Elementor 专业版创建弹出窗口的主要操作步骤介绍,如果您的 WordPress 网站需要创建窗口界面来吸引访客浏览相关产品或服务,那么可选择使用 Elementor Pro 专业版来快速创建弹出窗口。




