共计 517 个字符,预计需要花费 2 分钟才能阅读完成。
Astra 是一款轻量级 WordPress 主题,专注于网站性能,且可按需定制。Astra 主题功能丰富,操作简单,只需简单的拖拽即可实现所需操作。其中 Astra 页眉页脚生成器是在 Astra 中设计创造性页眉 / 页脚的新的高级方法。本文主要介绍下如何 在 Astra 中设计页脚背景。
1、WordPress 网站安装好 Astra 主题后,在仪表盘中访问 Appearance > Astra,进入 Astra 欢迎页面。在这里,我们看到有 Footer Builder 选项,单击它可以自定义页脚生成器。

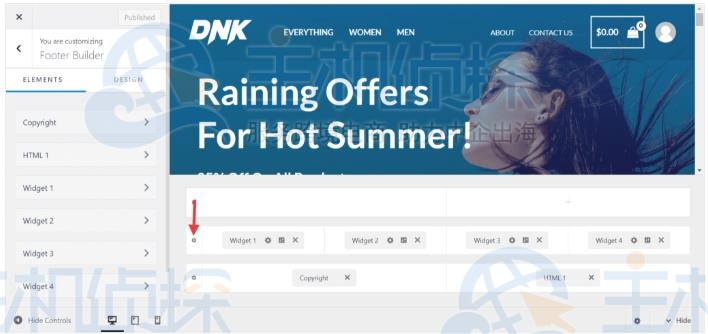
2、进入 Astra 页脚定制器后,我们将看到页脚生成器的定制选项。

3、从 Astra 页脚定制器设置中,我们可以根据自己的需求设置所选择的页脚元素。一旦我们添加了页脚元素,并想好如何给这些元素添加背景,将鼠标悬停在主页脚 / 页脚上方 / 页脚下方,然后点击设置图标。

4、通过单击设置图标,我们将导航到 WordPress 主页脚定制器选项。导航到“Design”选项卡,在这里我们可以找到将背景颜色 / 图像 / 渐变设置为主要页脚的选项。

以上是 WordPress 主题 Astra 设置页脚背景的主要步骤介绍。关于 WordPress 建站更多详情信息,具体可以访问 WordPress 建站服务页面。
正文完



